The color customizer can be accessed by pressing the “Color Customizer” button within the WordPress admin bar, or through the Appearance > Themes menu.

Customizer Admin Bar link
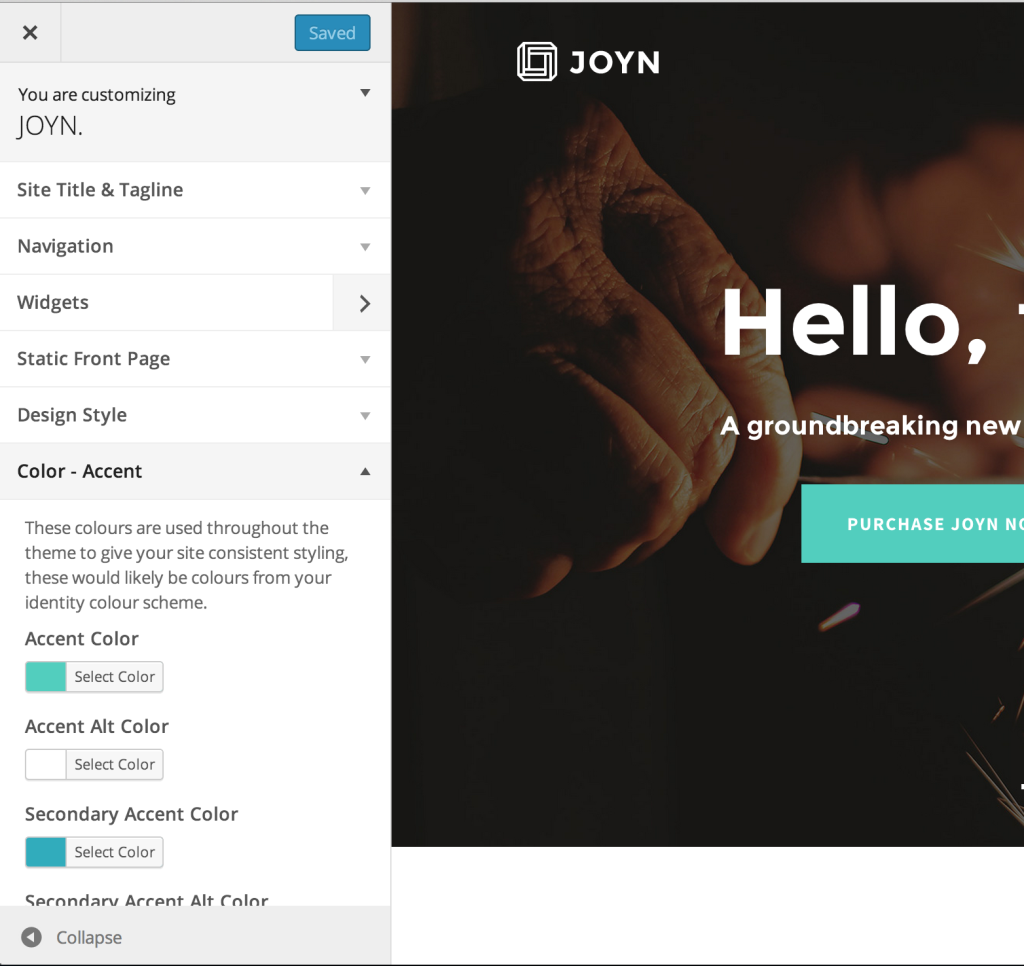
The customizer is used to control all colours within the theme. It’s also used to set the design style, and other design aspects such as border styles for menus/headers etc. All changes you make can be seen live on the preview window to the right, allowing you to test the changes before you make them live & visible on your site. Note that hover colours won’t be previewed due to not being able to modify them via the customizer JS.
You have 3 design styles to choose from; Minimal, Bold, and Bright. These affect the display of certain elements, including headings, overlays, and page builder asset styles. You should choose/change this to see which best suits your needs.